TABLE OF CONTENTS
- Adding the Wishlist Button to Your Collections Page
- How to Add the Wishlist Plus Button to Your Collections Pages
- Step 1: Navigate to your theme and click Actions > Edit code
- Step 2: Find the file that renders your product tile
- Step 3: Add a custom event to your Javascript file that renders the collections / dynamic sections (infinite / dynamic scrolling pages only)
- Step 4: Create a Snippet called ‘swym-custom’ and add the following code (infinite / dynamic scrolling pages only):
- Step 5: Include swym-custom.liquid file in your theme.liquid file
- Frequently Asked Questions
- How to initialize the EPI button for infinite/dynamic load?
- The button is visible on the collections tiles but am not able to click it.
- Can I customize the position and appearance of the wishlist button?
- Why does the wishlist collections button load after the collections tiles have loaded?
- I’m unable to find the files that render my store’s collections pages.
- I have implemented the collections button and am receiving an error message when trying to add a product.
- How to Add the Wishlist Plus Button to Your Collections Pages
Adding the Wishlist Button to Your Collections Page
The Wishlist Plus button gets enabled by default on your store’s product pages. However, it’s a great idea to add our button to your store’s Collections pages as well. This provides an easy way to let your customers bookmark their favorite items, especially on mobile devices.
How to Add the Wishlist Plus Button to Your Collections Pages
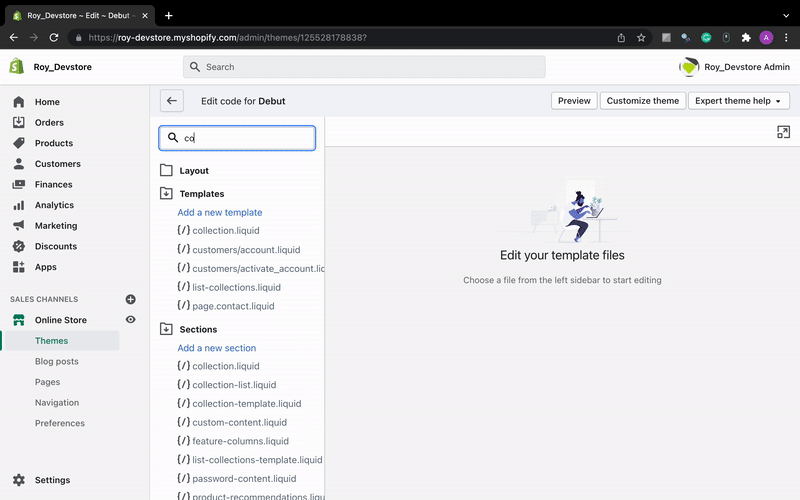
Step 1: Navigate to your theme and click Actions > Edit code

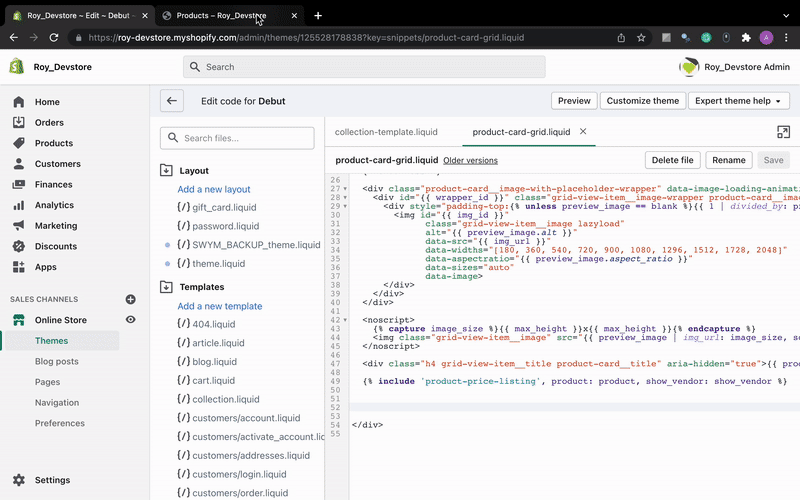
Step 2: Find the file that renders your product tile
Usually, a file named collections-template.liquid contains this file as an include to render products on Collections pages.
It can be identified as it contains the code
{% include 'product-card-grid'%} or sometimes as
{% render 'product-card-grid'%}
The above ‘product-card-grid’ is an example of a file that renders the product tiles on your Collections based on your theme/dynamic section. The file name may vary across different themes.
Once you’ve identified the name of the file that renders the product tiles on your Collections pages, we need to add our wishlist button code.
<!-- Swym Wishlist Plus EPI Button with default first variant -->
<button aria-label="Add to Wishlist" data-with-epi="true" class="swym-button swym-add-to-wishlist-view-product product_{{product.id}}" data-swaction="addToWishlist" data-product-id="{{product.id | json}}" data-variant-id="{{product.variants[0].id}}" data-product-url="{{ shop.url }}{{ product.url }}">
</button>
<!-- Swym Wishlist Plus EPI Button-->We recommend that you add the code below the price in your product tile.
You can find the optimal location to insert the wishlist button code by inspecting the element of any product on the Collections page followed by searching for its tag.
Here’s a quick example:

Note: Searching for include ‘product-‘ inside the collections-template.liquid usually yields the file name that contains your collections product tile code on the majority of themes.
Depending on your theme, it can be one of these files:
- snippets/product-listing.liquid
- snippets/products-grid.liquid
- snippets/product-grid-item.liquid
- snippets/product-card.liquid
- snippets/product-listing-item.liquid
- snippets/product-loop.liquid
- snippets/product-item.liquid
- snippets/product-thumbnail.liquid
- snippets/product-card-grid.liquid
- snippets/product-block.liquid
- snippets/product-listing-slider.liquid
- snippets/product-thumbnail.liquid
- snippets/product-item.liquid
- snippets/product-loop-grid.liquid
- snippets/snippet-product-item.liquid
For Collections pages that have infinite loading / dynamic scrolling
Some themes have Collections pages that load infinitely as you scroll down the page. In such cases, you must follow the following additional steps to ensure that our button loads dynamically as customers scroll down and browse through products.
Step 3: Add a custom event to your Javascript file that renders the collections / dynamic sections (infinite / dynamic scrolling pages only)
You must add a custom event to the load of the collection page / dynamic section, which is triggered when a page load is complete or when all the product tiles are loaded.
To trigger a custom event, please add the following code to your success callback that fetches your products and loads your collections page.document.dispatchEvent(new CustomEvent("swym:collections-loaded"));
Step 4: Create a Snippet called ‘swym-custom’ and add the following code (infinite / dynamic scrolling pages only):
<script defer>
function swymCallbackFn(swat){
// your API calls go here
document.addEventListener("swym:collections-loaded", function(){
swat.initializeActionButtons("<<Collections Grid PARENT Selector >>");
})
}
if(!window.SwymCallbacks){
window.SwymCallbacks = [];
}
window.SwymCallbacks.push(swymCallbackFn);
</script>
The code may change according to your implementation of the collection or search page or any dynamic section. We have added the basic logic that works for most cases.
The table below includes sections that may be changed according to your dynamic section implementation.

Note: The initializeActionButtons function only works on the parent CSS selector for the product tiles.
Step 5: Include swym-custom.liquid file in your theme.liquid file
Add the following include code to your theme.liquid file.
{%include 'swym-custom'%}We recommend that you add this just below the swym-snippet file as shown below.

Frequently Asked Questions
How to initialize the EPI button for infinite/dynamic load?
Initialising the Wishlist EPI button has a few steps, all of which are covered in this article step-by-step in detail.
The button is visible on the collections tiles but am not able to click it.
This usually happens when our wishlist button’s z-index value is lower than the neighboring elements. To fix this, simply inspect the button on your browser’s dev console, click the ‘+’ button in the CSS tab and add ‘z-index: n;’ where n is a number higher than the z-index of the neighboring elements. It’s a good idea to start with 1 and move upwards till the button becomes clickable. Once you have a suitable z-index value, simply copy the CSS code from the dev console and add it to your store’s theme.CSS or theme.SCSS file.
Can I customize the position and appearance of the wishlist button?
Yes. You can do so by inspecting our button elements on your browser’s dev console and making the required CSS changes. Once that is done, simply copy and paste the CSS code into your store’s theme.CSS or theme.SCSS file.
Why does the wishlist collections button load after the collections tiles have loaded?
Wishlist Plus is designed to load after the critical components of your store have loaded, ensuring that it doesn’t impact the performance/speed of your store. You can try to decrease the load time for our buttons by moving the swymSnippet tag upward in your theme.liquid file, but we do not recommend this.
I’m unable to find the files that render my store’s collections pages.
Our Support team is more than happy to help implement our wishlist button on your store’s collections pages. Please reach out to us at support@swymcorp.com and one of us will surely help you. However, please also note that support for implementation is available on our paid plans only, as the implementation takes a considerable amount of our dev time.
I have implemented the collections button and am receiving an error message when trying to add a product.
Our Wishlist EPI button uses certain attributes such as {{product.id}}, {{product.variants[0].id}} and {{ shop.url }}{{ product.url }} which translate to Product ID, Variant ID and Variant URL to process data.
However, the names of these identifiers can vary across themes. For example, a few themes will have {{product_card_product.id}}, {{product_card_product.variants[0].id}} and {{ shop.url }}{{ product_card_product.url }} instead.
Notice that the keyword ‘product’ is replaced with ‘product_card_product’. Kindly check your theme files to locate these tags and replace them accordingly in the EPI button codes. If you’re unable to find the correct attribute tags, please reach out to us at support@swymcorp.com and we’ll surely assist you.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article